
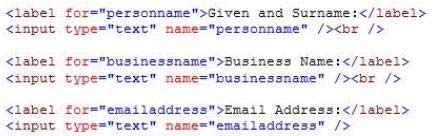
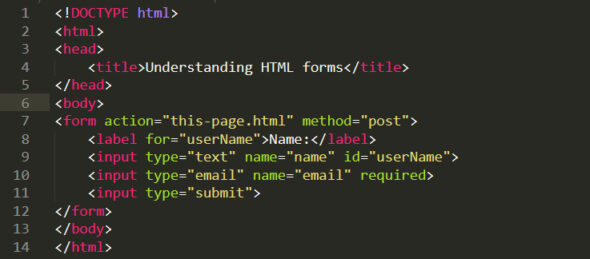
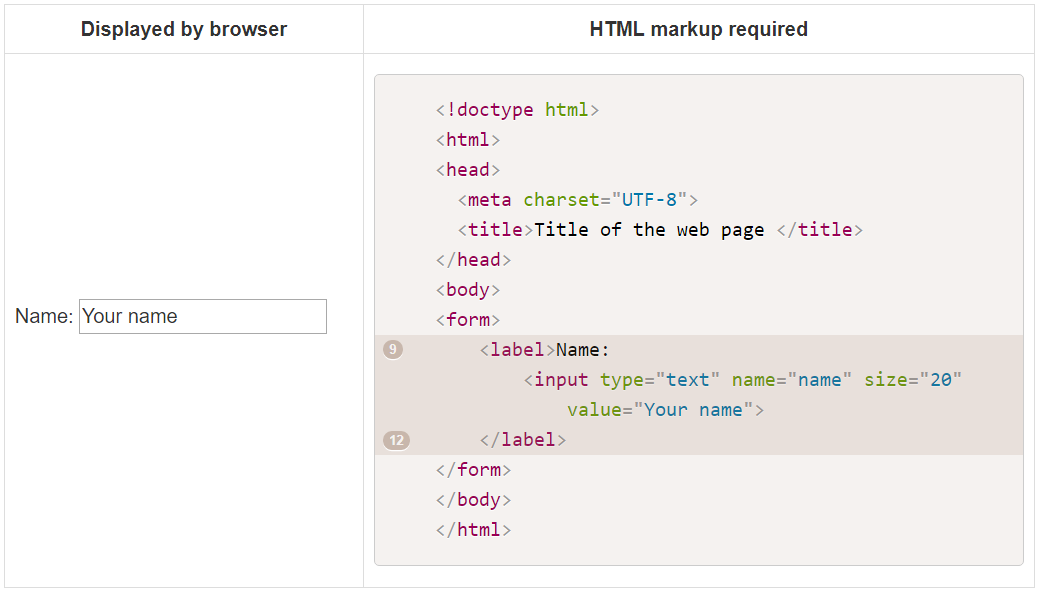
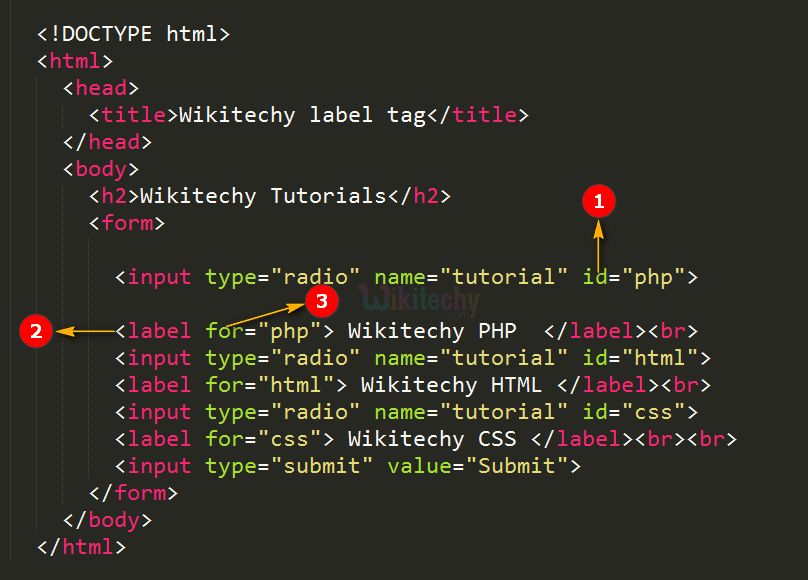
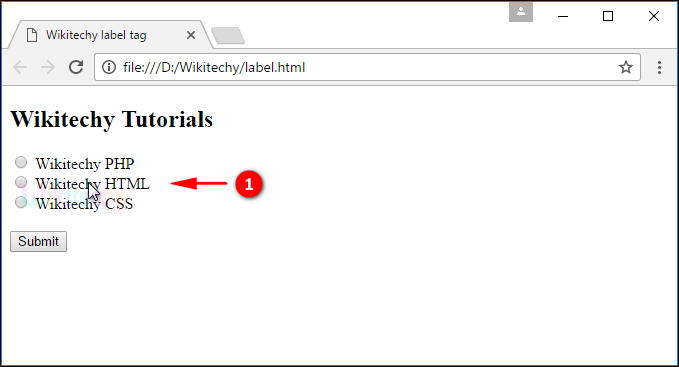
html tutorial - label <label> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

html tutorial - label <label> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy
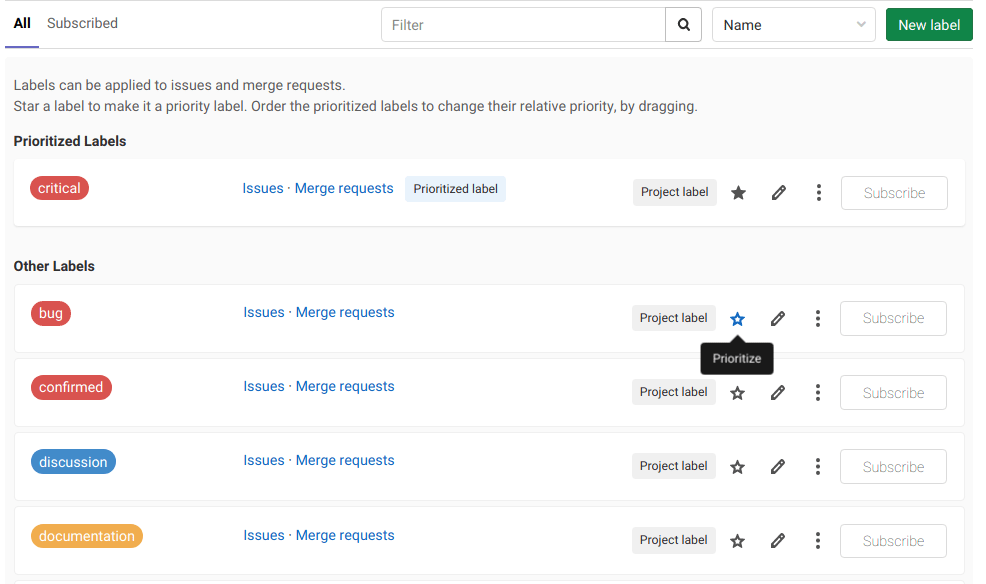
GitHub - cjarguello/pivotal-label-themes: Chrome extension for Pivotal Tracker which allows you to set custom colors for label names.

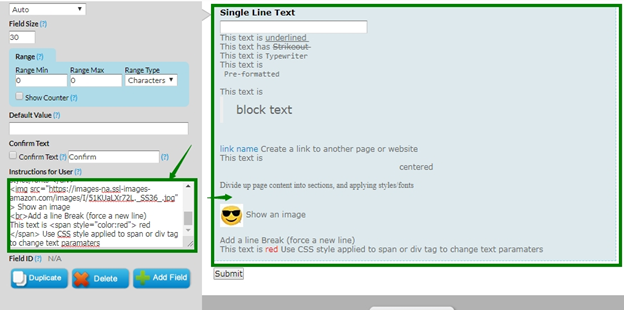
How to add formatting to captions/labels/etc using HTML tags? – Help and Support Knowledge Base - EmailMeForm