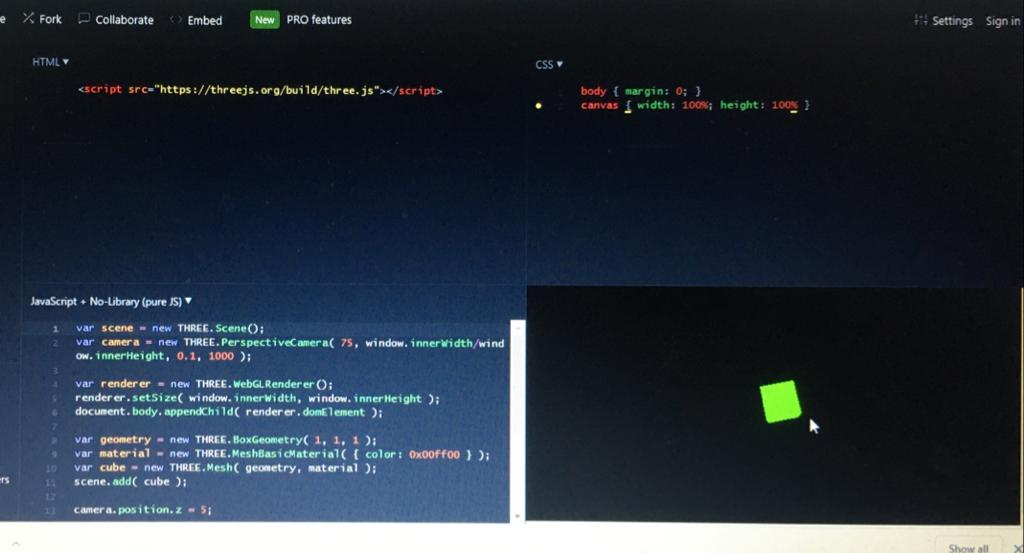
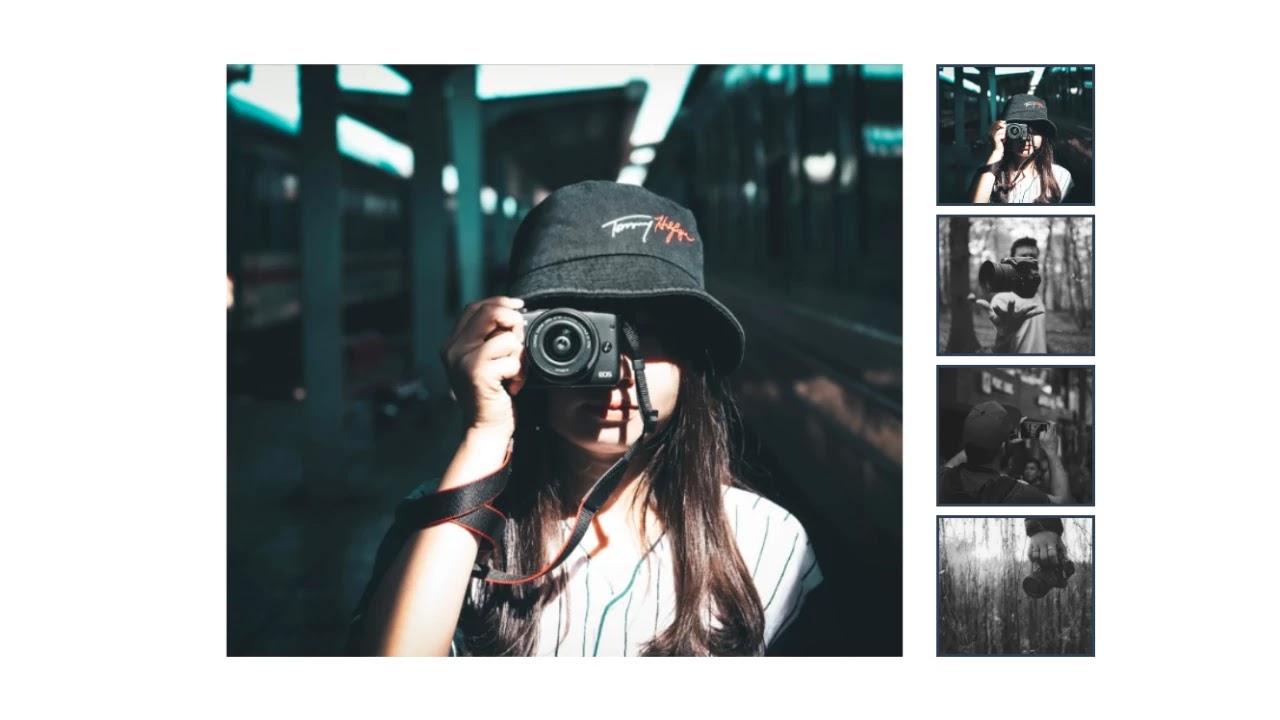
GitHub - jaydenseric/Focal: Simulates a camera focus within a CSS 3D transform powered scene using CSS blur filters.

3D rendering abstract blocks of code that are in the virtual space. Camera inside the computer code Stock Photo - Alamy
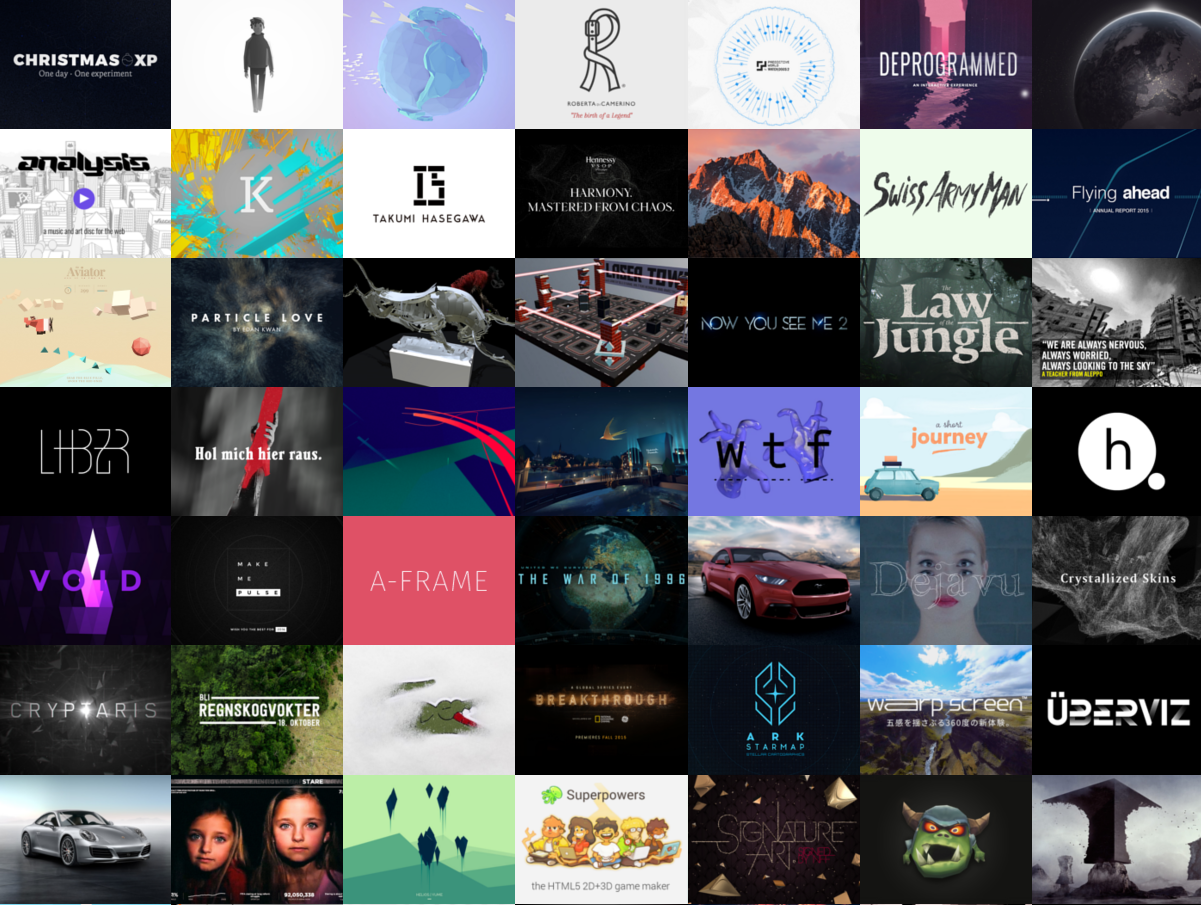
50 Awesome CSS Drawing Examples for #100DaysOfCode Inspiration | by Syakir Rahman | Devaradise | Medium

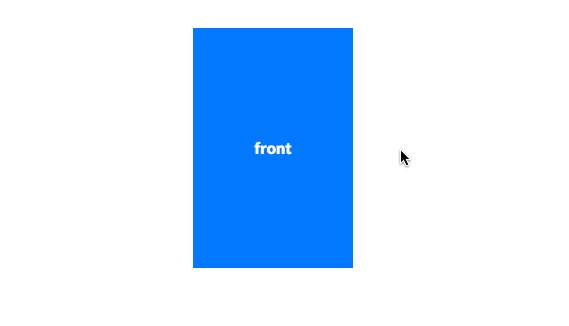
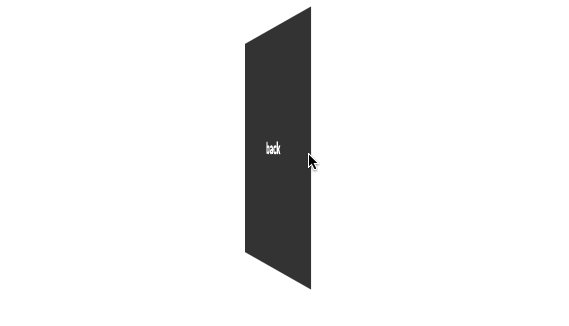
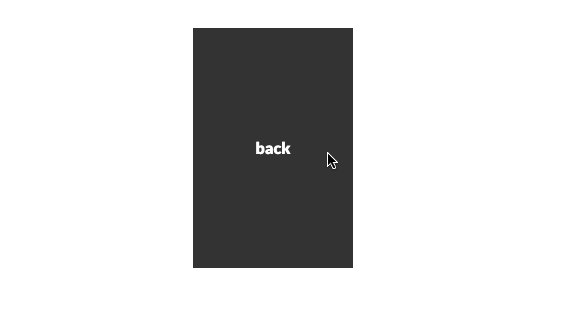
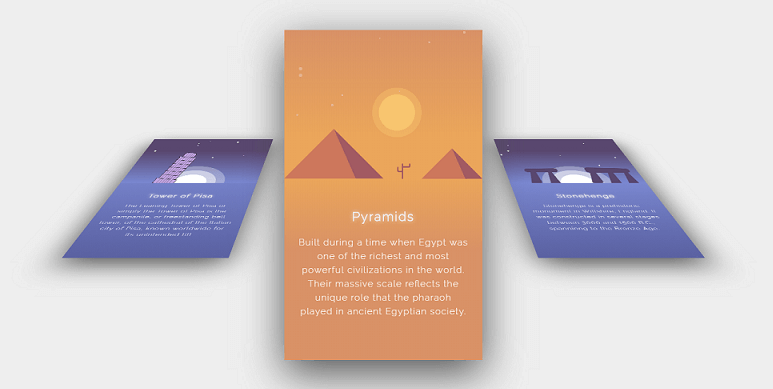
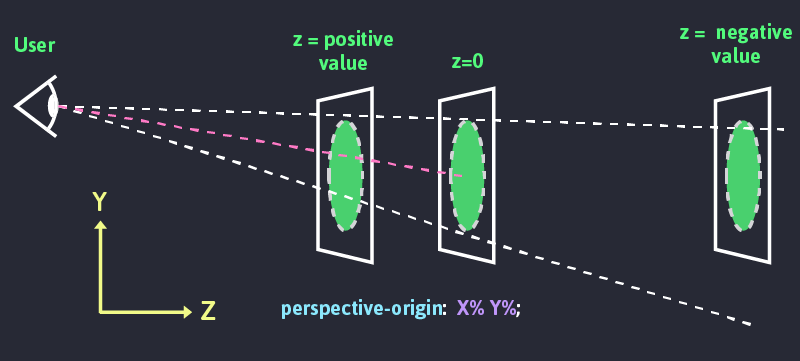
Let's play around with CSS 3D: how to scroll on the z-axis | by Vincent Humeau | We've moved to freeCodeCamp.org/news | Medium