
Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

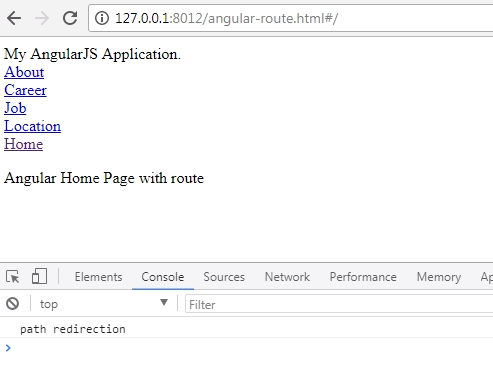
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

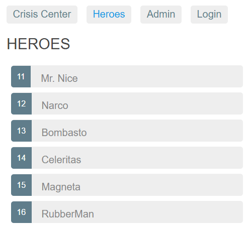
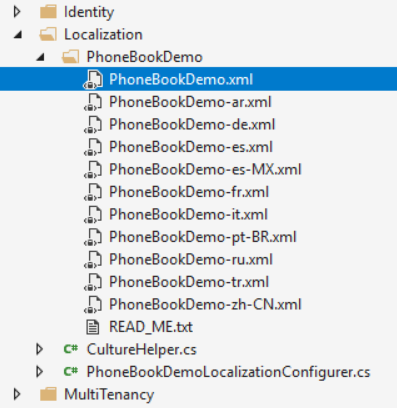
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English














![Angular 4 ] Router Parameter Tip : 네이버 블로그 Angular 4 ] Router Parameter Tip : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAxNzA2MTVfMjU5/MDAxNDk3NDk1Mjk5NDAy.cS8FnqOVvCxsYbUChJ-5mhmvN-q8K1I-aiAOzc231Sgg.8hTQILraYUdTX4oxUVZTOWuhRugfaEUf6tqBnbermKYg.PNG.wolfre/1.png?type=w800)






